New Releases
New Releases Videos

What are the expectations from web framework ?
1

Deleted video
2

Private video
3

Private video
4

Deleted video
5

How I built Design System Builder - Meenu Makkar | React India 2022
6

Deleted video
7

Calm down your overreactive forms with uncontrolled components | Akash Hamirwasia
8

Code crimes for good component APIs | Siddharth Kshetrapal - React India 2022
9

Supercharging Your Dev Experience with Turborepo | Bruno Paulino
10
Trending Now
Most Populars Videos

Goodbye, useEffect: David Khourshid
1

React Query: It’s Time to Break up with your "Global State”! –Tanner Linsley
2

When To Fetch: Remixing React Router - Ryan Florence
3

React without memo
4

Advanced Rendering Patterns: Lydia Hallie
5

Cheng Lou - The State of Animation in React at react-europe 2015
6

React 18 Keynote
7

React 18 for app developers
8

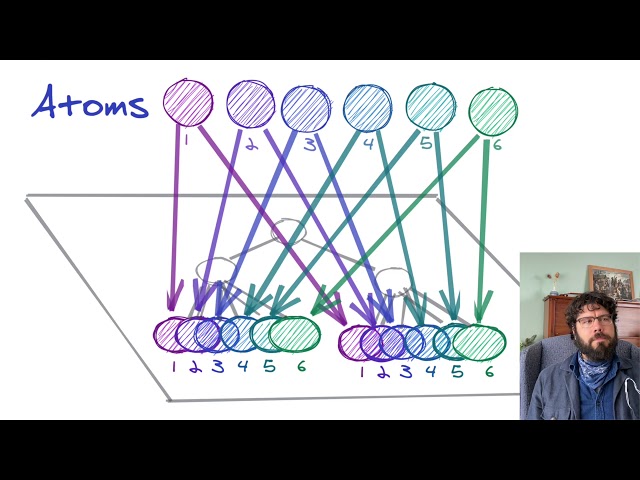
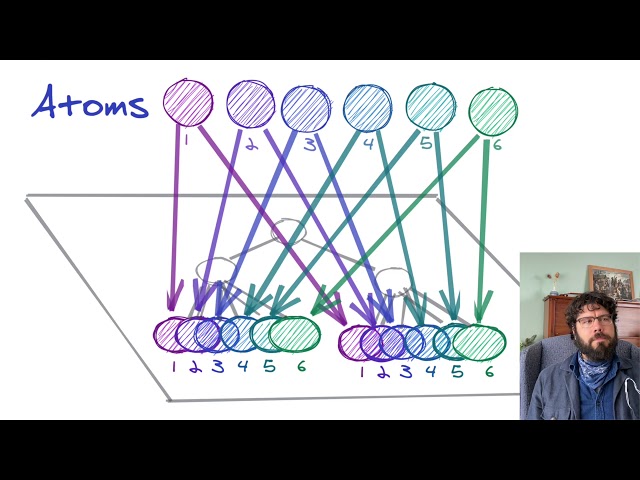
Recoil: State Management for Today's React - Dave McCabe aka @mcc_abe at @ReactEurope 2020
9

Streaming Server Rendering with Suspense
10
2021
4

React Conf 2021

React Native EU 2021 - Virtual Edition

React Summit Remote Edition 2021

React India 2021
2020
6

ReactEurope 2020

React Rally 2020

React Native EU 2020 - Virtual Edition

React Summit 2020

React Summit Remote Edition 2020

Reactathon 2020 Online & WorldWide
2019
11

React Conf 2019

ReactEurope 2019 - Interviews

ReactEurope 2019 - Day 2

ReactEurope 2019 - Lightning Talks

ReactEurope 2019 - Day 1

React Rally 2019

React Native EU 2019

Chain React 2019

React Amsterdam 2019 Conference

ReactNext 2019

React India 2019
2018
12

React Conf 2018

ReactEurope 2018 - Day 2

ReactEurope 2018 - Day 1

React Rally 2018

React Native EU 2018

Chain React 2018

React Amsterdam 2018 Conference

ReactNext 2018

Reactathon September 2018

Reactathon 2018 - Advanced Conf Day 2

Reactathon 2018 - Advanced Conf Day 1

Reactathon 2018 - Fundamentals Conference
2017
9

ReactEurope 2017 React Native Workshop with Expo

ReactEurope 2017 - Day 2

ReactEurope 2017 - Day 1

React Rally 2017

React Native EU 2017

Chain React 2017

React Amsterdam 2017 Conference

ReactNext 2017 – Hall B

ReactNext 2017 – Hall A
2016
7

ReactEurope 2016 - Day 2

ReactEurope 2016 - Day 1

React Rally 2016

React Amsterdam 2016 conference

ReactNext 2016 – Lightning Talks

ReactNext 2016 – Hall B

ReactNext 2016 – Hall A
2015
3

ReactEurope 2015 - Day 2

ReactEurope 2015 - Day 1

React Rally 2015
Classic
Most Cumulative Views

Dan Abramov - Live React: Hot Reloading with Time Travel at react-europe 2015
1

Goodbye, useEffect: David Khourshid
2

Cheng Lou - The State of Animation in React at react-europe 2015
3

Recoil: State Management for Today's React - Dave McCabe aka @mcc_abe at @ReactEurope 2020
4

React Query: It’s Time to Break up with your "Global State”! –Tanner Linsley
5

React without memo
6

React 18 Keynote
7

React Today and Tomorrow - Sophie Alpert and Dan Abramov - React Conf 2018
8

Tal Kol: Building a React Native App for 80 Million Users — ReactNext 2016
9

Concurrent Rendering in React - Andrew Clark and Brian Vaughn - React Conf 2018
10